Com o React Native é possível construir aplicações nativas (não é um híbrido, mas sim nativo) escrevendo javascript/typescript. A ferramenta também nos permite desenvolver de forma mais eficiente por conter uma maneira de não precisarmos recompilar o app toda vez que uma nova mudança for realizada, pois o app atualiza automaticamente (hot reloading).
React Native também nos permite usar código nativo quando for necessário. Os componentes do react são escritos em Objective-C, Java ou Swift. É muito simples mudar para escrever código nativo diretamente no app caso você necessite otimizar alguns aspectos da sua aplicação. Podemos usar tanto o React Native quanto código nativo diretamente, é desta forma que o app do Facebook é feito.
- Performance de execução RN x Nativos
- Tempo de desenvolvimento x Ionic
- O App compilado é realmente nativo para as plataformas?
- Componentes Gráficos (GUI)
- Referências
Performance de execução RN x Nativos
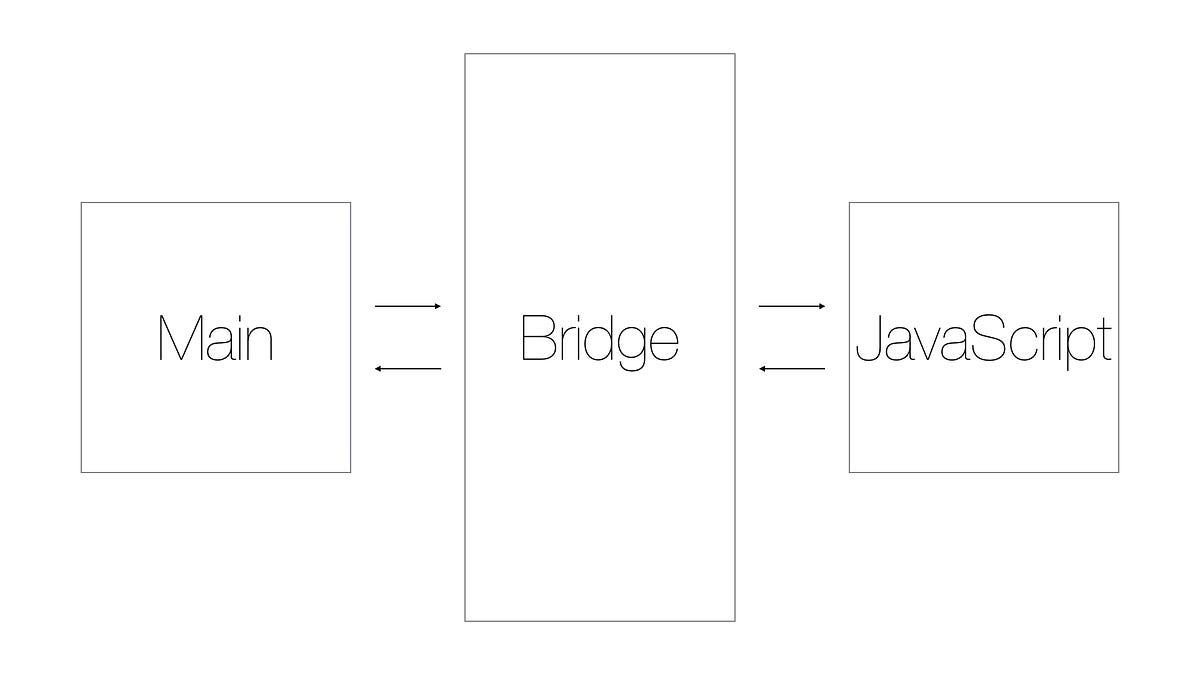
React Native apresenta desempenho igual aos aplicativos nativos por conta da sua arquitetura pois dentro de seu core, que contém um interpretador de javascript ele consegue manipular nativamente os componentes do sistema android/ios, bem como implementar a lógica da aplicação. Outro detalhe é que a renderização dos componentes visuais é feita nativamente, o que nos garante ganho de performance e look’n feel nativos.

Na imagem acima podemos ver duas Threads Main e Javascript se comunicando através de uma Bridge de forma assíncrona para garantir que a aplicação interprete o javascript de forma não bloqueante, ou seja, não atrapalhar a renderização do app.
Tempo de desenvolvimento
Já se sabe que o tempo medido para o desenvolvimento para plataformas android e ios são completamente diferentes e sem contar que a equipe de desenvolvimento precisa ser duplicada uma vez que ambas as plataformas dependem de um desenvolvimento centrado.
É por esse motivo que usar um framework que te possibilite construir aplicativos para ambas as plataformas ao mesmo tempo é sensacional. Mesmo que 40% do seu código seja compartilhado entre diferentes sistemas operacionais, ainda sim isso significa um grande impacto positivo no tempo de desenvolvimento economizando tempo e dinheiro.
O App compilado é realmente nativo para as plataformas?
Com o React Native, você não cria um “aplicativo da Web para dispositivos móveis”, um “aplicativo HTML5” ou um “aplicativo híbrido”. Você cria um aplicativo móvel real que é indistinguível de um aplicativo criado usando o Objective-C, o Java ou o Swift. O React Native usa os mesmos blocos de construção fundamentais da interface do usuário dos aplicativos iOS e Android comuns. Você apenas coloca esses blocos de construção juntos usando JavaScript e React.
Componentes Gráficos (GUI)
O React Native oferece uma experiência de renderização super rápida bem próxima ao nativo. Isso se deve a abstração de sua interface onde podemos escrever código JSX e obtermos código nativo.
Podemos também ter uma suite de componentes, como o Native Base, e temas prontos muito bons para serem usados no nosso projeto. Se você estiver procurando por mais bibliotecas você pode encontrar aqui.
Referências
https://github.com/facebook/react-native/blob/master/README.md
https://wetalkit.xyz/react-native-what-it-is-and-how-it-works-e2182d008f5e